ブログ blog
設計書に Office を使わない(実現編)
はじめに
こんにちは、関です。前回はイントロダクションとして、なぜ Markdown で設計書を作成しようと思ったかを説明しました。
今回は実際にどのような方法で Markdown 設計書を実現しているかをご紹介いたします。
サービスやツールの動向
Markdown で作成したドキュメントを PDF に変換するツールやライブラリーはたくさんあります。
特に数年前からは電子書籍が一般的となり、ePub 形式であれば多くの電子書籍リーダーで読み込むことができ、技術書であっても個人で公開できるようなサービスやツールがたくさんあります。実際に私も技術書的なものを作ってみたことがあり、その時は GitBook を利用していました。
多くのサービスやツールに共通しているのは「HTML を PDF に変換する」という仕様です。
昔は PhantomJS を利用して変換するものが多かったのですが、既にアーカイブ化されていて、現在は Puppeteer を使うケースが多いです。
いずれにしても HTML でレンダリングしますので、見た目の調整やデザイン、ページ制御等はスタイルシートで表現することになります。ちょっとお話しは横道にそれますが、 ReactNative によるモバイルアプリや、Electron によるデスクトップアプリなど HTML & CSS & JavaScript による開発スタイルはどんどん広がっていますね!自称フロントエンドエンジニアとしては嬉しい限りです。
話を戻します。 GitBook の他にも、 Markdown からドキュメントを生成できるツールは他に以下のようなものがあります。たくさんあるのでちょっとだけ紹介します。
- Asciidoctor
- Pandoc
- Sphinx
などなど
色々な言語で実装していたり特徴があります。ただ、ちょっと試しにやってみるにしては日本語の問題があったり、そういえば周りのみんなは普通に node の環境あるんだっけ?等々準備が必要であると気が付きました。
もっと簡単な方法は?
いったん変換するということから離れて、 Markdown 何のエディターを使うのか?と周囲を見てみると、 Salesforce の開発エディターとして Microsoft の Visual Studio Code を利用していることが多く、何気なく拡張機能を「Markdown」で検索すると「Markdown-preview-enhanced」を見つけました。
ドキュメントを見ていくと、プレビューもできて Puppeteer で PDF を生成できる。しかも目次生成や CSS のカスタマイズ、ファイル分割もでき目的は簡単に達成できました。この拡張機能は Atom でも動作するようです。
使い方は簡単で、 node 等で Puppeteer をインストールしてから拡張機能をインストールし、プレビュー画面上で右クリックして「Chrome(Puppeteer)>PDF」を選択するだけです!
ドキュメントに細かく記述方法は記載がありますが、ヘッダーやフッターも HTML で自由に作成可能で、画像も利用できます。

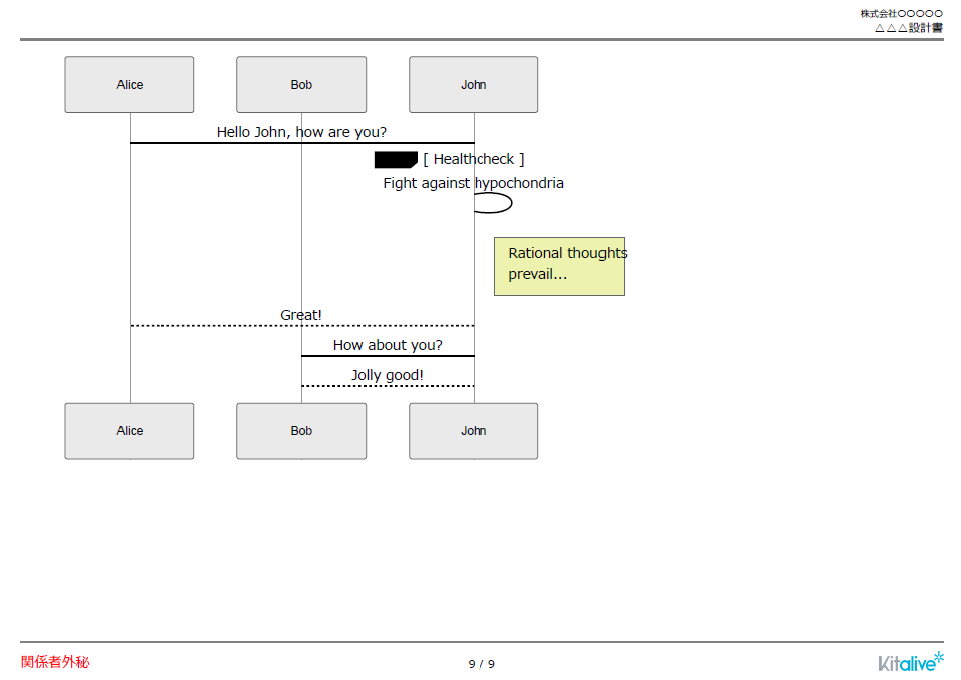
また、特にこの先どんどん利用したいのが mermaid のように Markdown でフローチャートなどの描画ができるものです。

今後の展望
現状では実現できることと生産性に貢献できるかを実証することを優先しているので、 Visual Studio Code の拡張機能を利用しています。そのため、 Vim のように違うエディターを利用している人には利用できないデメリットや、最終的には DocBase のようにオンラインでリアルタイムに共同作業ができると更に生産性が高まるのではないか?という検討を重ねて、より無駄な時間を使わないで設計書を作れるようにバージョンアップを重ねていきます。
更にバージョンアップして生産性向上につながった際には、ブログで紹介いたします!
この記事を書いた人

崇匡関
崇匡関
株式会社キットアライブ クラウドソリューション部 部長
お客様ビジネスとIT業界を改革したい!という大きな野望を抱き、キットアライブへ2018年に入社。様々な役割とプロジェクトの経験を持ち、近年はアーキテクトとしての活動が多い。アジャイルやライフハック等の効率化が大好きで、新しもの好きなフロントエンドエンジニア。
おすすめ記事



